Genuary_2021
Generative Art that is based on daily prompts for the month of January 2021
Genuary 2021 - Daily Prompts for Generative Art
Generative Art that is based on daily prompts for the month of January 2021. Genuary 2021 was a collective project in which 100s of generative artists created art daily based on prompts that were given to them ahead of time. Below are my entries for this project.
Prompts
For this coding challenge, a group of generative artists got together and created a “prompt” for each day. Here are the actual prompts.
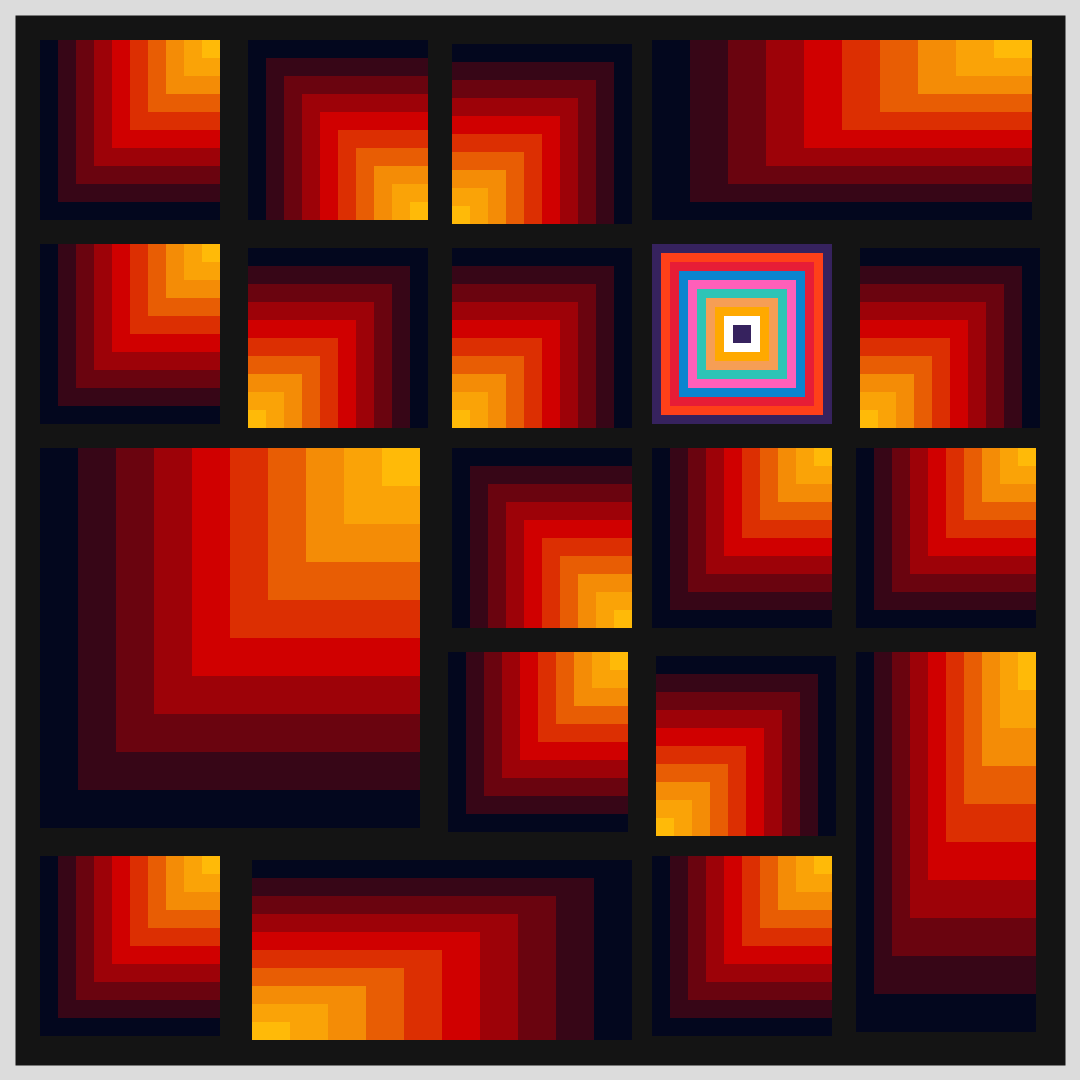
Jan 31
Prompt: Eno’s Oblique Strategies
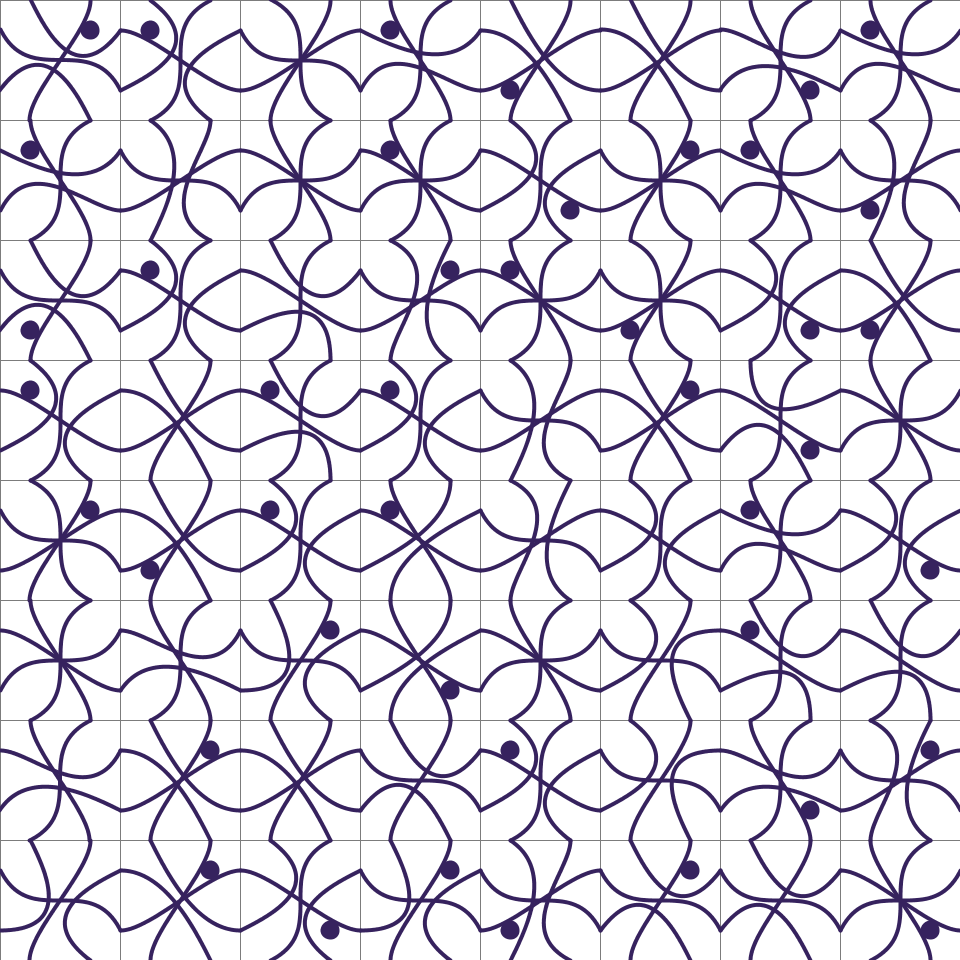
 Description The card chosen was “Repetition is a form of change.” In a 5x5 grid, a series of L-shapes are nested and repeated. Theie color sequence repeated as well. For variation, some squares cell are combined to form a 2x2, 1x2 and 2x1 sets, with rotation added.
Description The card chosen was “Repetition is a form of change.” In a 5x5 grid, a series of L-shapes are nested and repeated. Theie color sequence repeated as well. For variation, some squares cell are combined to form a 2x2, 1x2 and 2x1 sets, with rotation added.
Jan 30
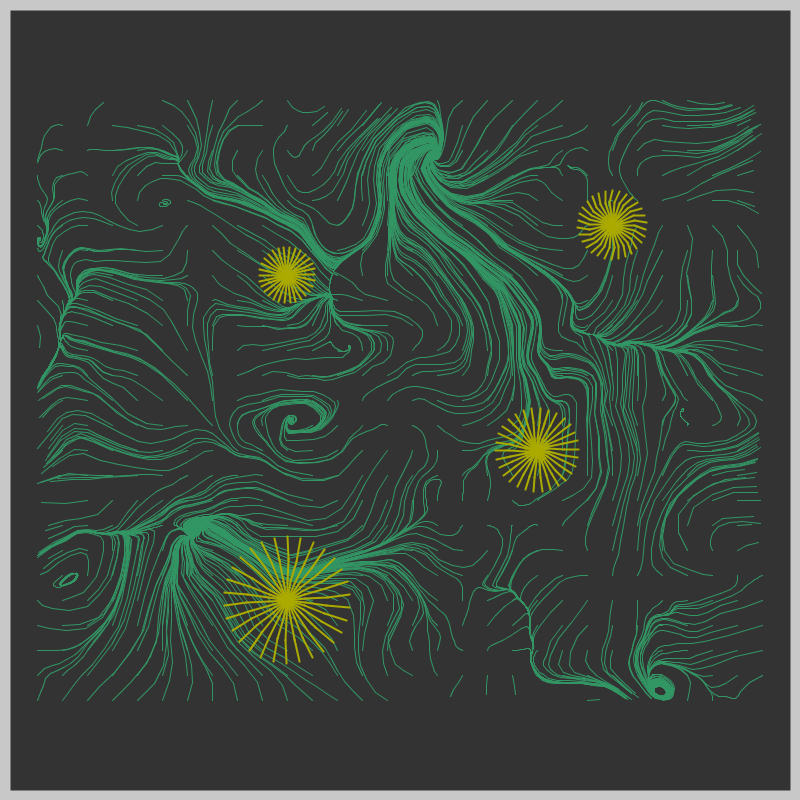
Prompt: Replicate a Natural concept
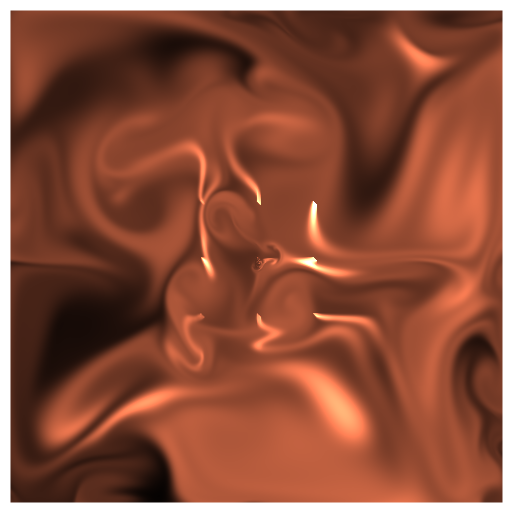
 Description Basic fluid simulation, with multiple points of dye-introduction. The code is mostly borrowed, and I played around with colors and points of fluid introductions to understand how things work.
Description Basic fluid simulation, with multiple points of dye-introduction. The code is mostly borrowed, and I played around with colors and points of fluid introductions to understand how things work.
Jan 29
Prompt: Any Shape, None can touch.

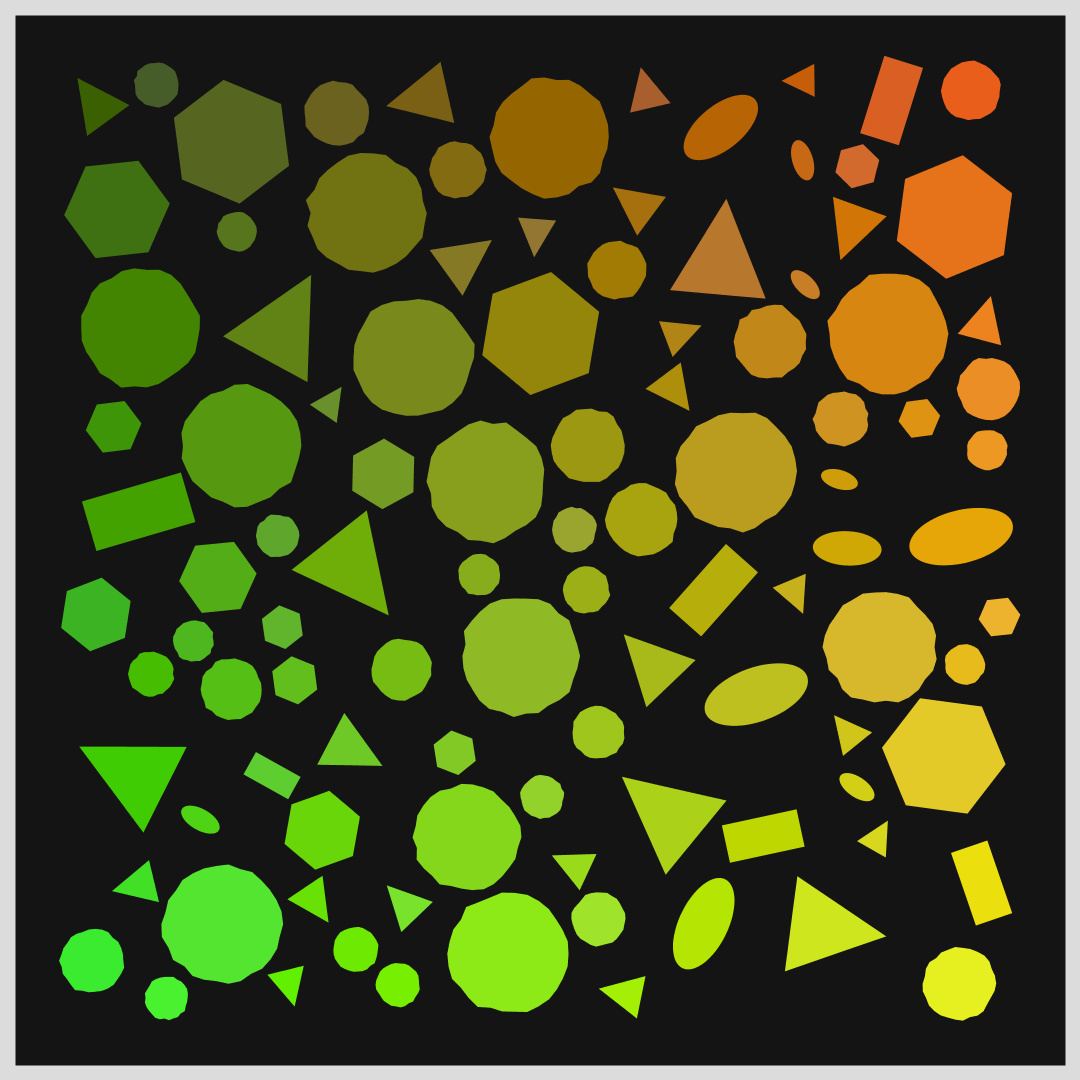
Description The underlying algorithm is circle-packing. That ensures that none of the shapes touch. For variety, circles are distorted (into blobs) and elongated into ellipses. A few rectangles and triangles are thrown in to break the monotony. The color is a function of the shape’s xy position.
Jan 28
Prompt: Use Sound.

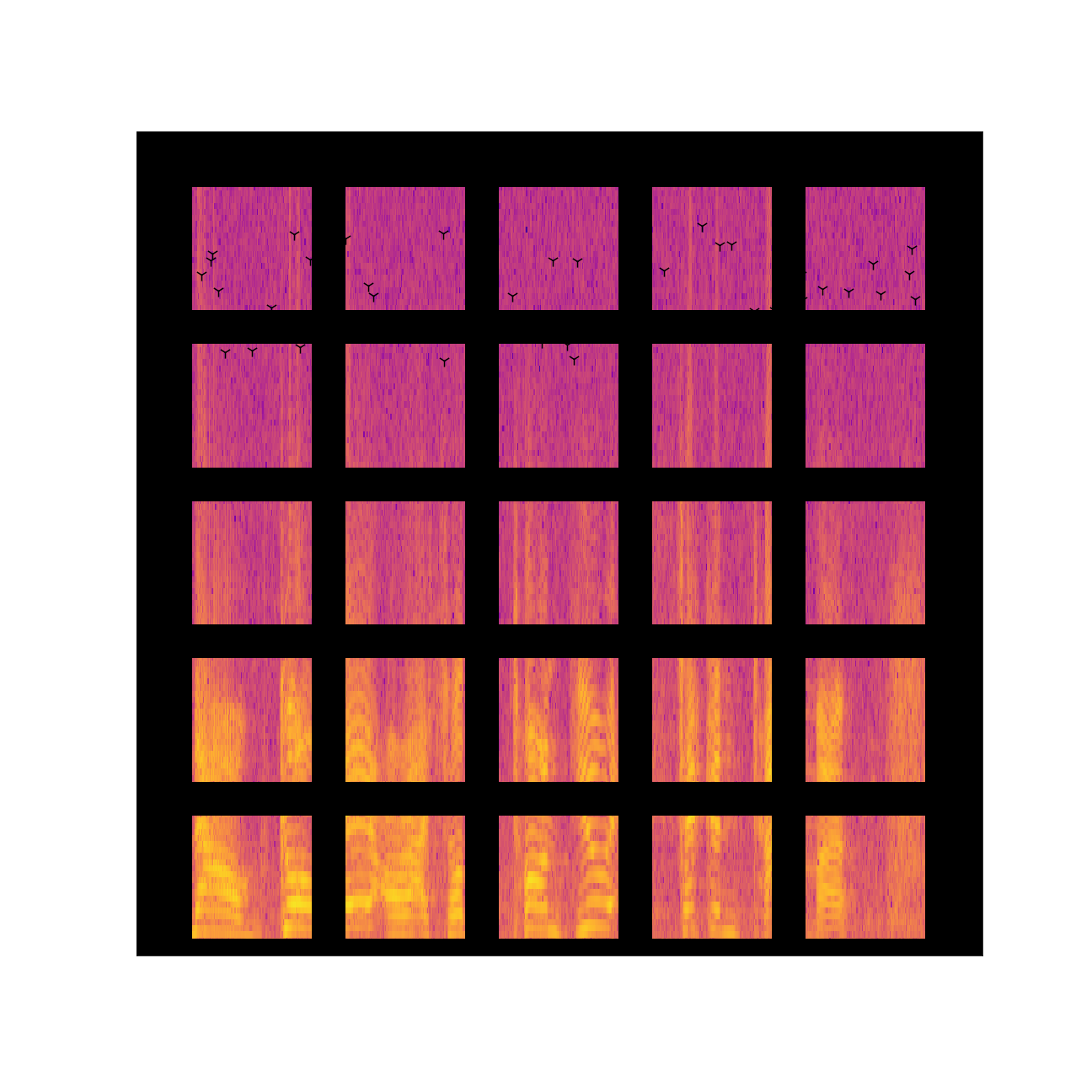
Description I created Spectrograms for each of a handful of wav files. Played around with different color palettes, and used that spectrogram as the background/sky when looking out of a window.
Jan 27
Prompt: Monochrome Gradients without Lines.

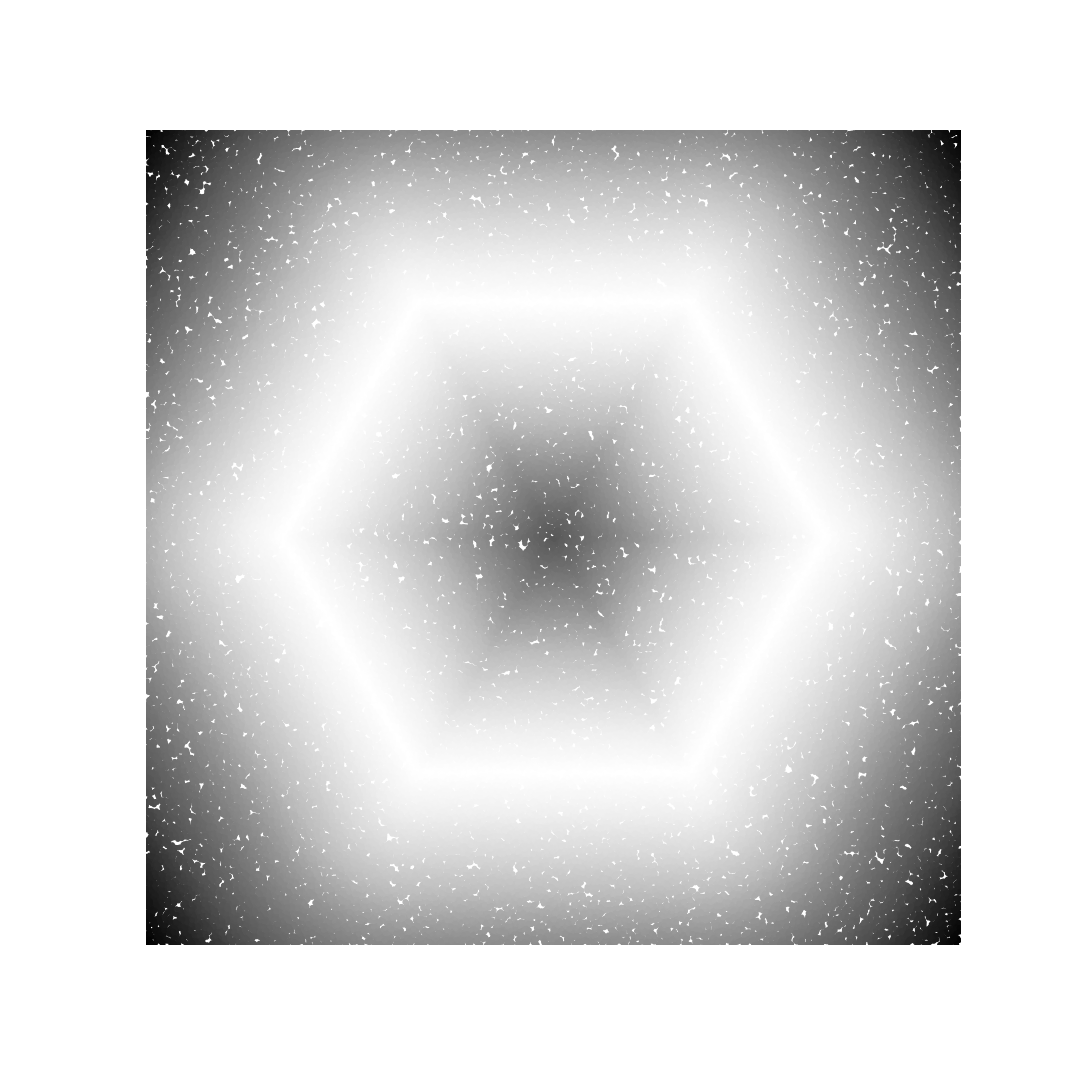
Description 100,000 random points are colored on a grayscale, with the color based on each point’s distance to any part of a hexagon. Larger distances are darker and smaller distances are lighter.
Jan 26
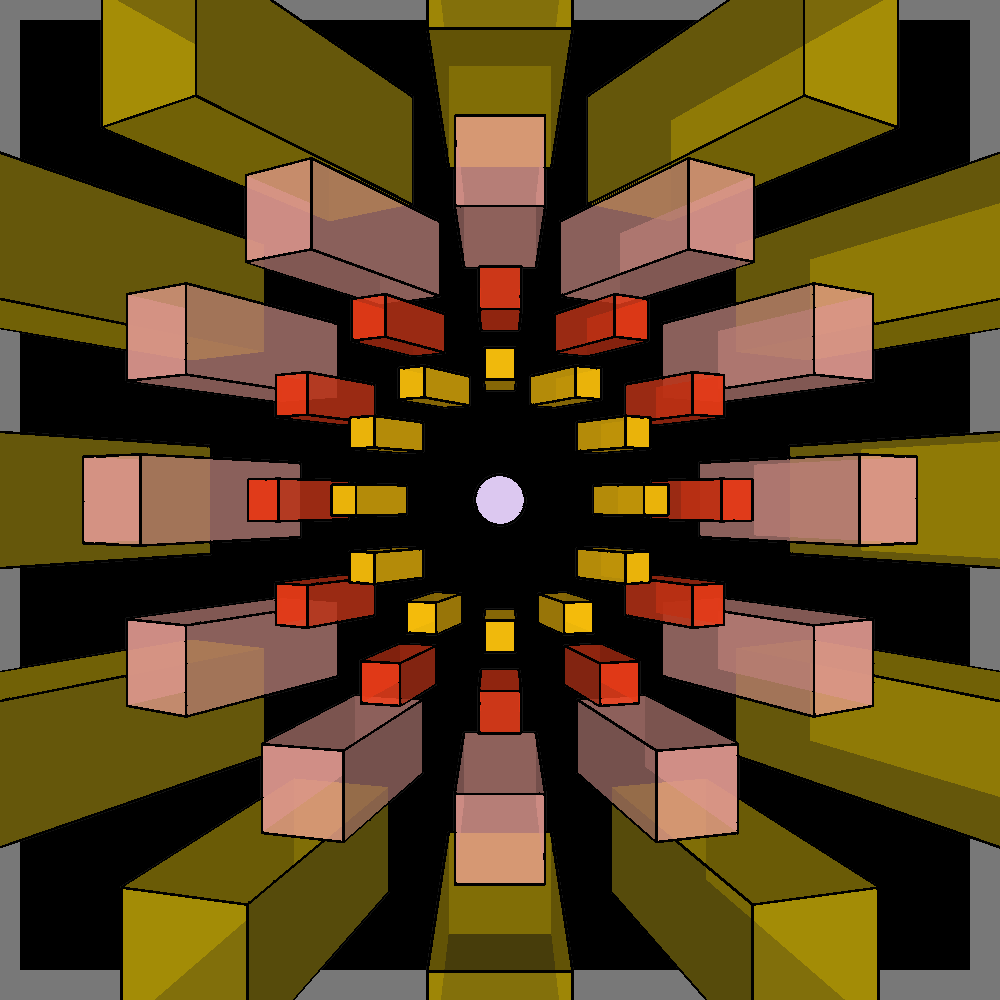
Prompt: 2D Perspective.

Description Concentric circles of boxes (pillars) rendered in a 2D perspective, with a vanishing point at the center of the canvas.
Jan 25
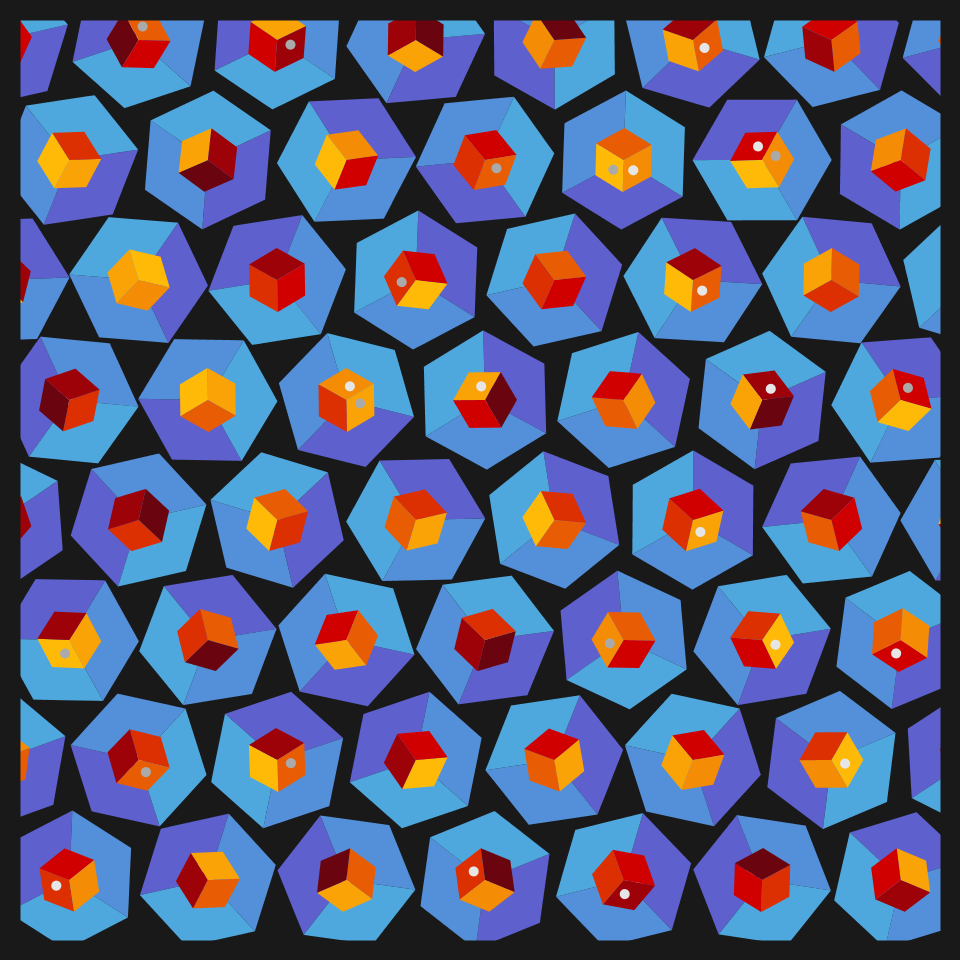
Prompt: Make a grid of permutations of something.
Description Start with an isometric grid (also referred to as triangular or a Hexagonal grid). Hexagons are placed on the centers, but instead of one, place 2 hexagons in each center point. For variation, I rotate each one. Also, the color scheme of the smaller hexagon is chosen randomly from a different (red-orange-brown) palette.
Jan 24
Prompt: 500 Lines
Description 15 pairs of points x 10 flipped Bezier curves x 2 = 300 lines. 25 squares x 4 sides x 2 = 200 Lines –> 500 Lines.
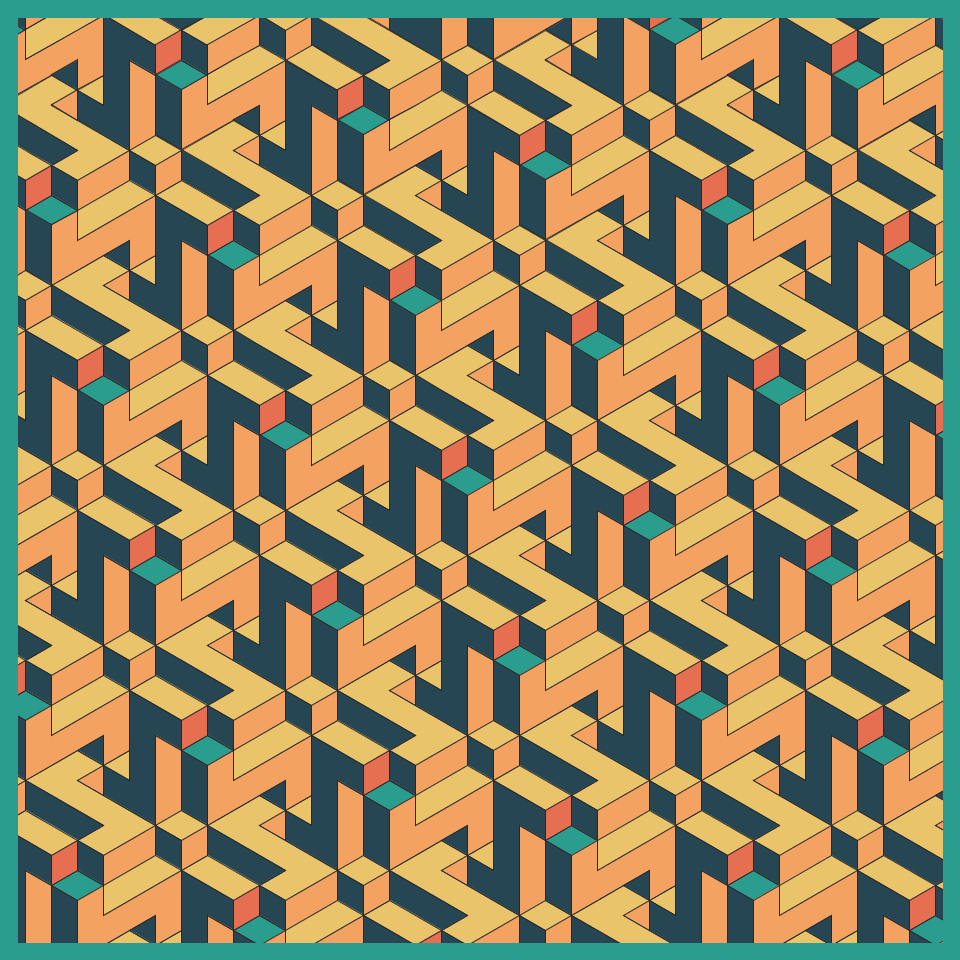
Jan 23
Prompt: #264653 #2a9d8f #e9c46a #f4a261 #e76f51, no gradients.
Description On a hexagonal (isometric) grid, use 3 colors to show the 3 planes that are orthogonal to each other. This results in a space-filling interlocking pattern.
Jan 22
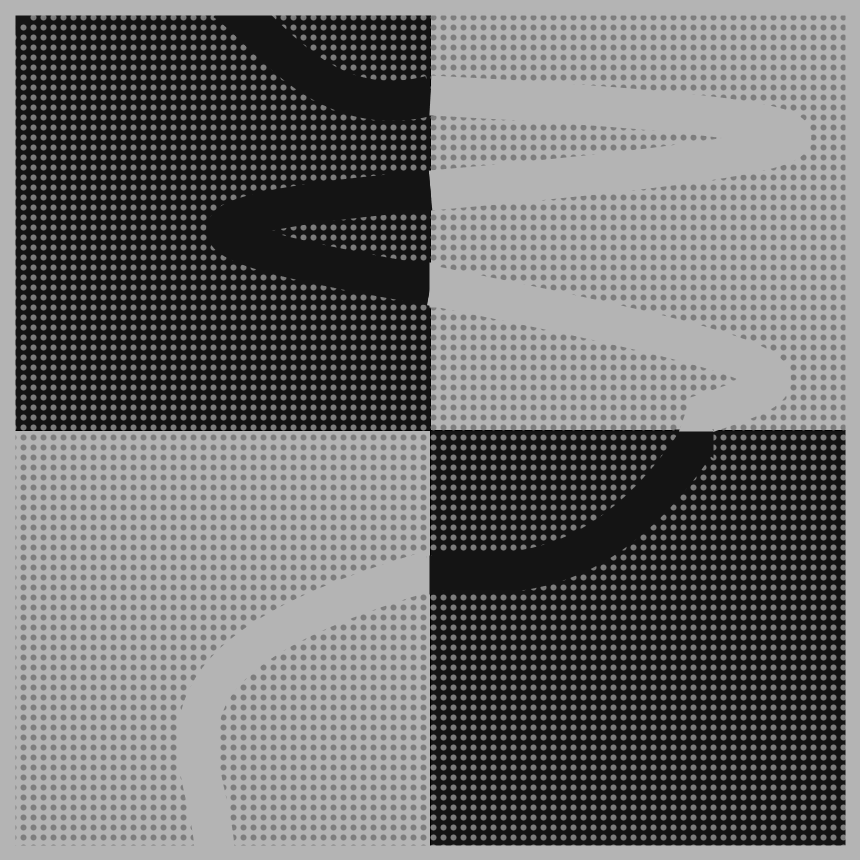
Prompt: Draw a Line. Wrong Answers Only.
Description Draw a line. But there is no line, though one is implied by the gaps in the dots.
Jan 21
Prompt: Recursion
function f(x) {
DRAW(x);
f(1 * x / 4);
f(2 * x / 4);
f(3 * x / 4);
}
Description Took the prompt literally and coded it. And then experimented with several DRAW functions and shapes, big and small. Added rotation to delineate the shapes.
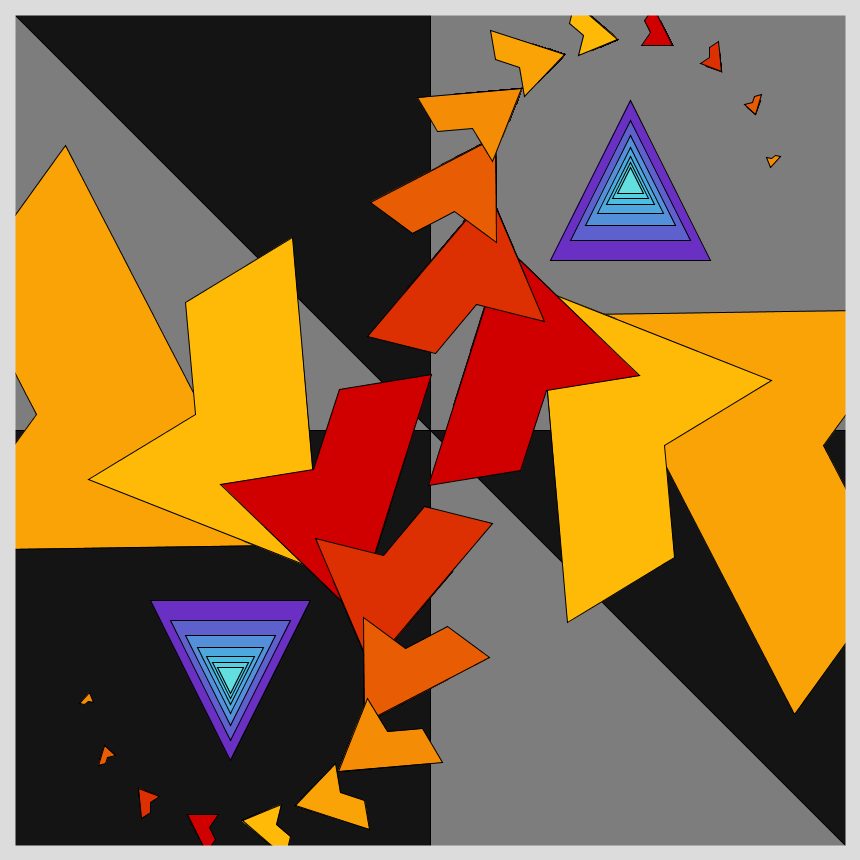
Jan 20
Prompt: No Loops
Description No looping is allowed, so resorted to mainly using primitive shapes (triangles, rect, circles). Built on that to create “custom shapes,” which also helps create the background shades. A few cut-and-paste operations for repeated shapes.
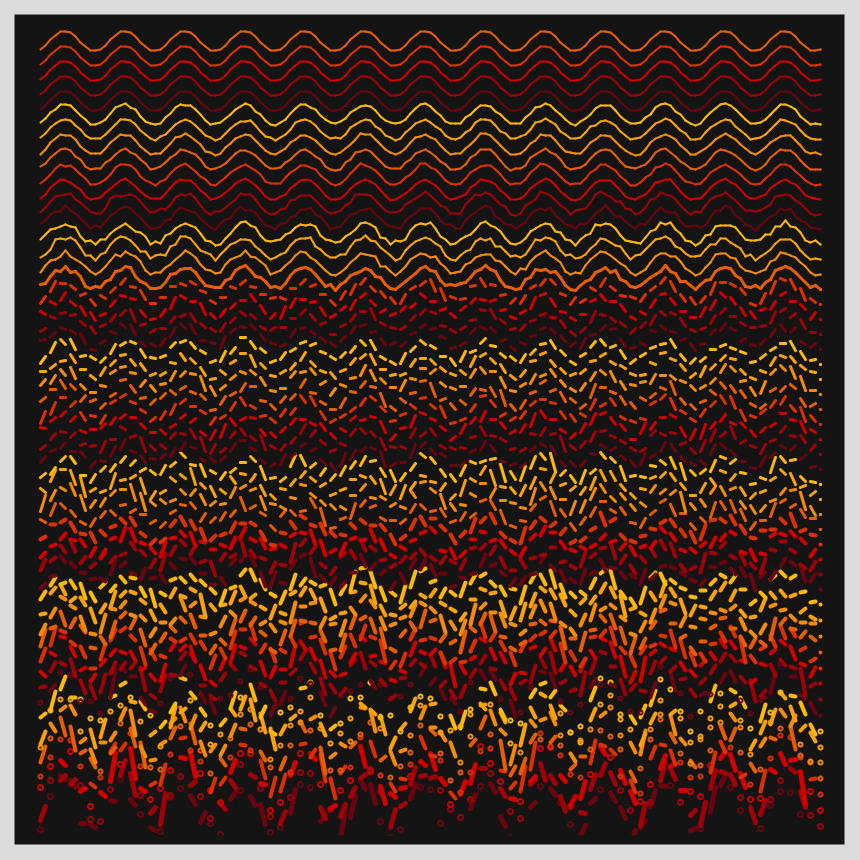
Jan 19
Prompt: Increase the randomness along the Y-axis.
Description Start with a simple, clean sine wave, and progressively bring in more waves, adding noise and randomness, including rupturing the sine curve, all of which increase along the Y-axis.
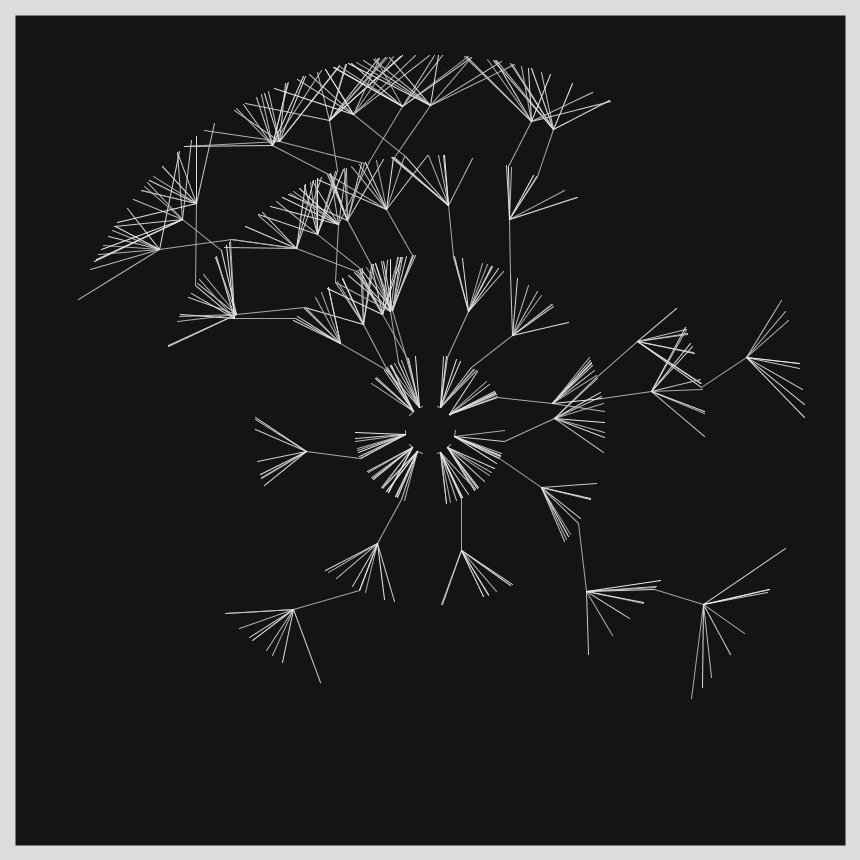
Jan 18
Prompt: One process grows, another process prunes.
Description An attempt to convey ‘growth and pruning’ in one image, without resorting to animation. All my initial ideas involved animation. After some doodling, settled on this idea of alternating growth cycles with a pruning step. These concentric rings serve as pruning filters after each growth spurt.
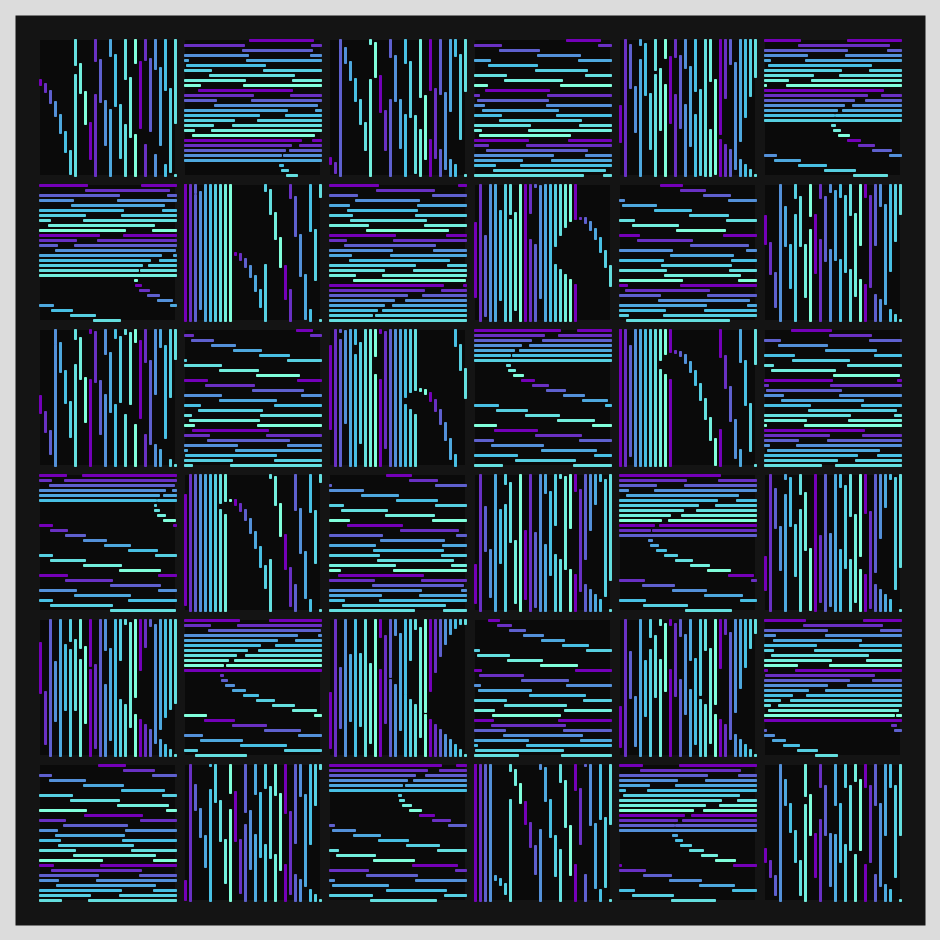
Jan 17
Prompt: Draw a line, pick a new color, move a bit.
Description I constrained the lines to stay within one of 36 (6x6) panels. The colors rotate through a palette of colors. Each line (within a panel) is slightly longer that its previous one. Once the line length reaches the panel’s dimension, it gets reset. Alternate the orientations to be vertical and horizontal in subsequent panels.
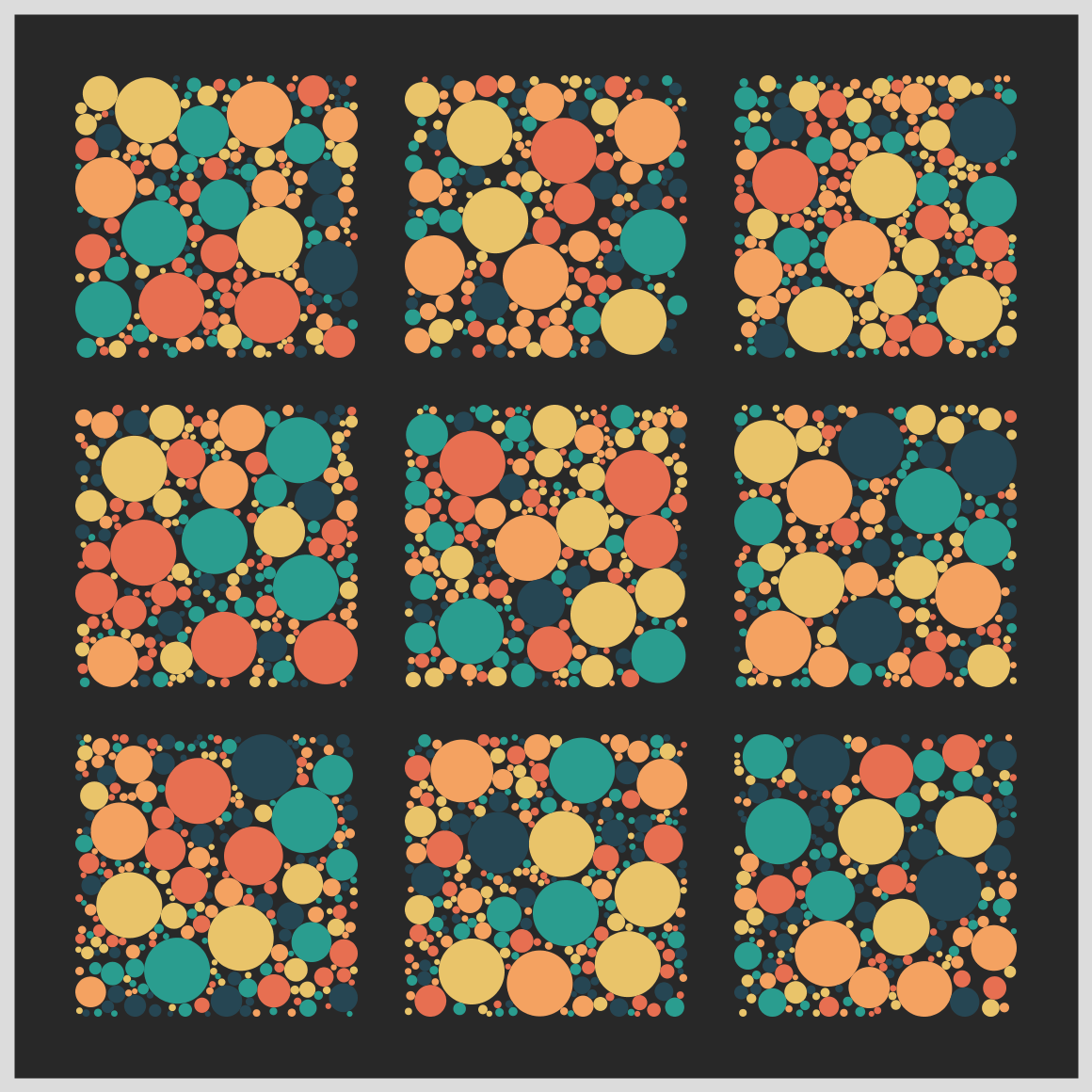
Jan 16: Circles Only Code
Prompt: Circles Only

Description The core idea was to suggest squares, but by rendering only circles. So I ended up using a circle-packing algorithm. The only twist is that each circle (big or small) has to stay well within the bounding box, which are the squares.
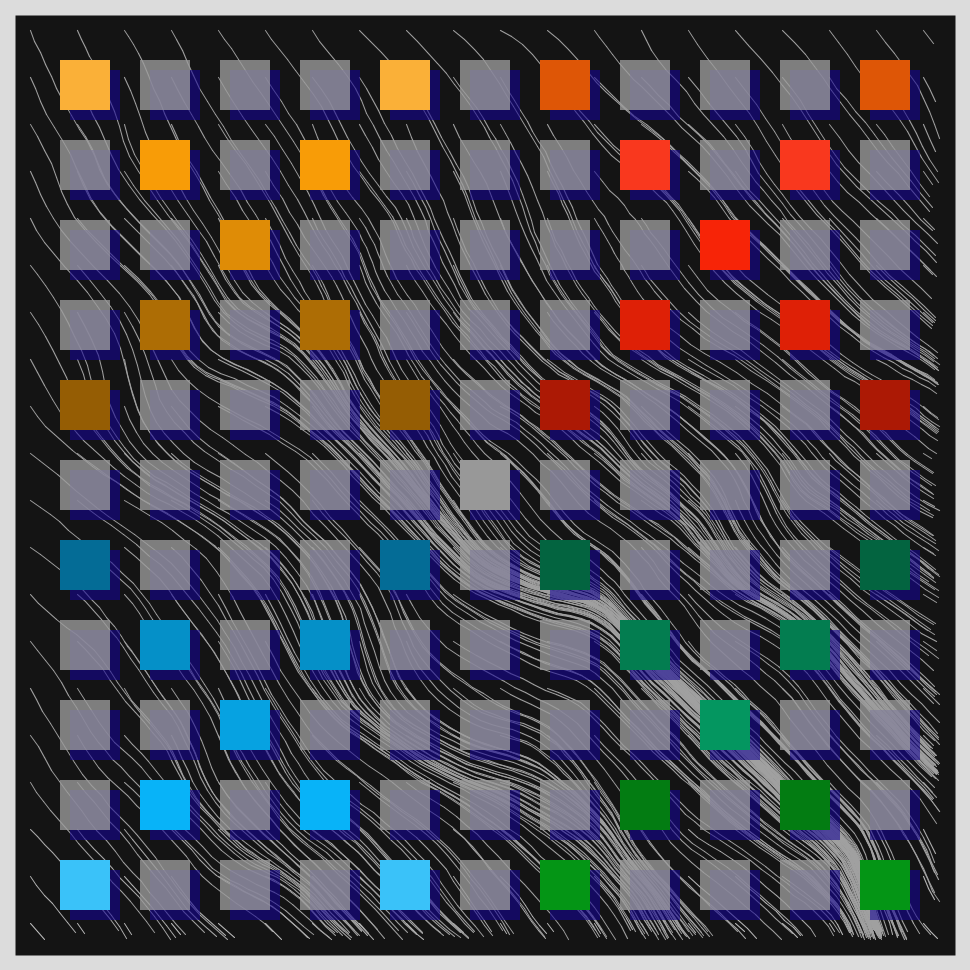
Jan 15: Rules by Someone Else Code
Prompt: Let someone else decide the general rules of your piece.

Description Followed the rules of a “Mayan Color Square” laid out by Alfred Jensen. In a 11x11 grid, Jensen has laid out some rules for colors to follow. 21 different colors are used here, in two palettes of 10 colors each – 10 Hot colors and 10 cold colors. Drawn over a force field.
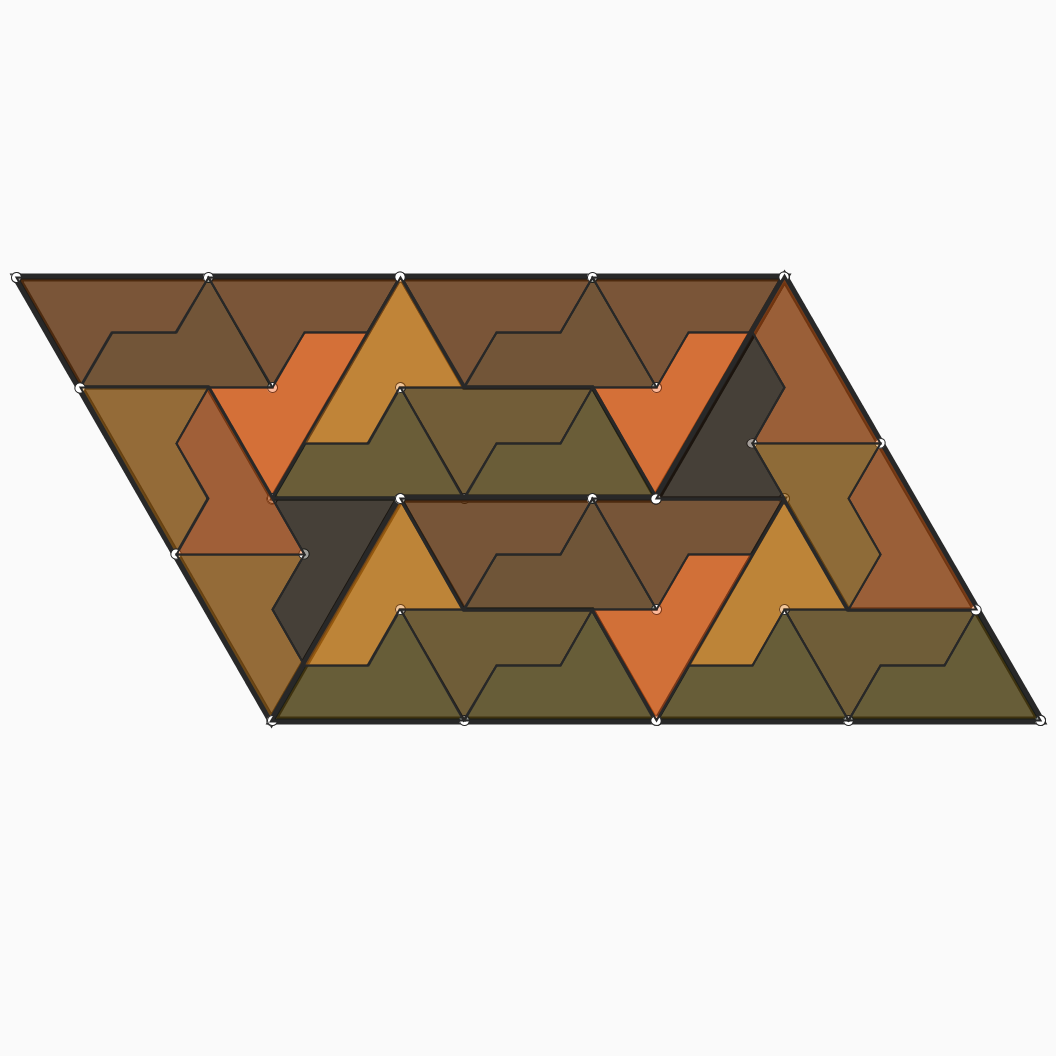
Jan 14: Subdivision Code
Prompt: // SUBDIVISION

Description A “Sphinx tile” is a very specific shape of tile, and it has been shown to be space covering. Two of them, one of them rotated and stacked form a parallelogram. Created a couple of Sphinx tiles, and subdivided them a few times. The color of each subdivision is based on its chirality and orientation. *****
Jan 13: Do Not Repeat Code
Prompt: Do not repeat.

Description Escher-Tiles are created with a bit of randomness mixed in. They are then rotated randomly by a few sets of 90 degrees and rendered on an 8x8 grid. Each tile has 8 entry points, 2 on each side, and because of the randomness, not two tiles are the same, though they do look similar.
Jan 12: Public API to create Art Code
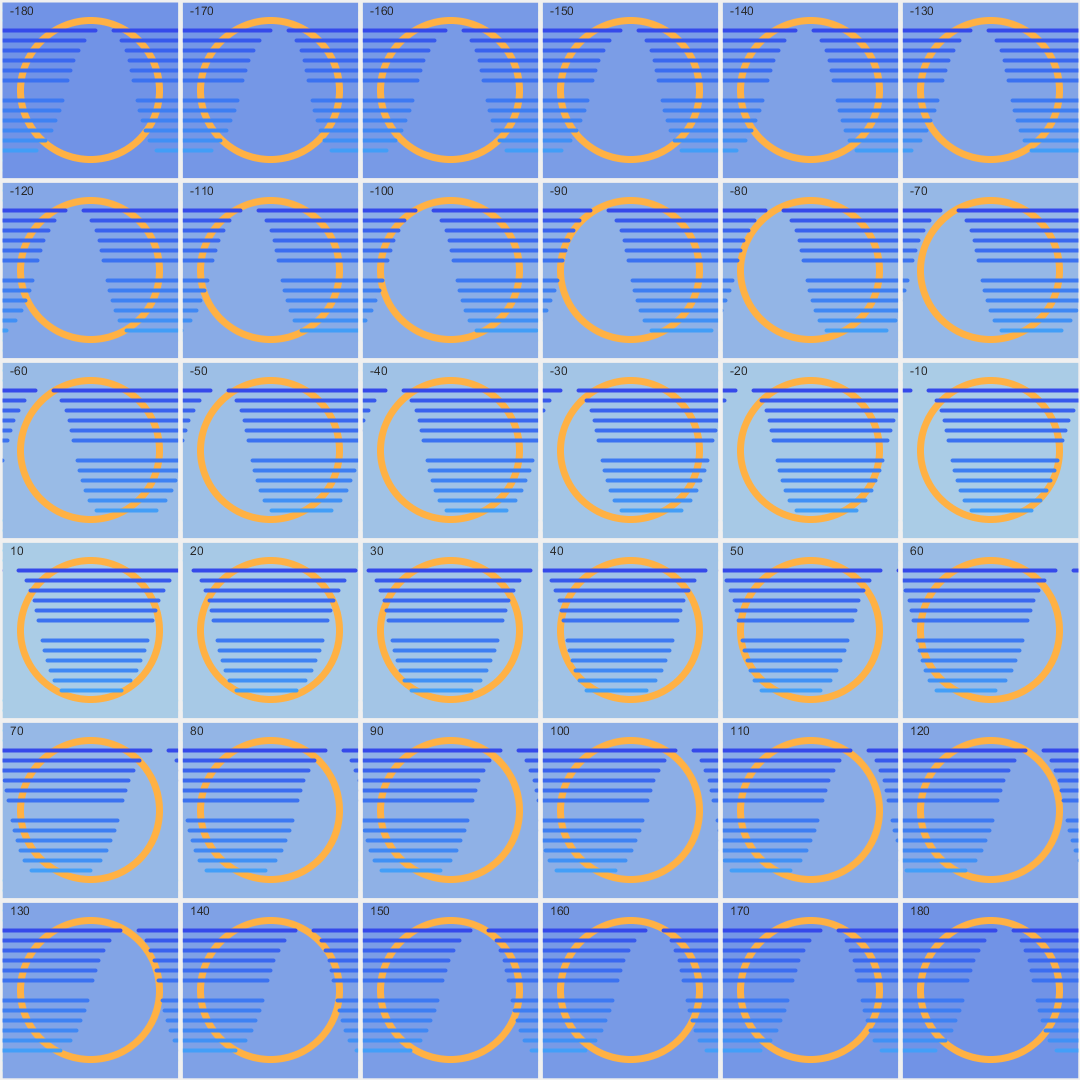
Prompt: Use an API (e.g. the weather).

Description Used an API to get sunrise & sunset times for a grid of lat/longs. Each of the 36 major meridians is one tile. The horizontal lines are the latitudes (steps of 10) and the line-lengths correspond to the hours of daylight on Jan 12, 2021. https://sunrise-sunset.org/api
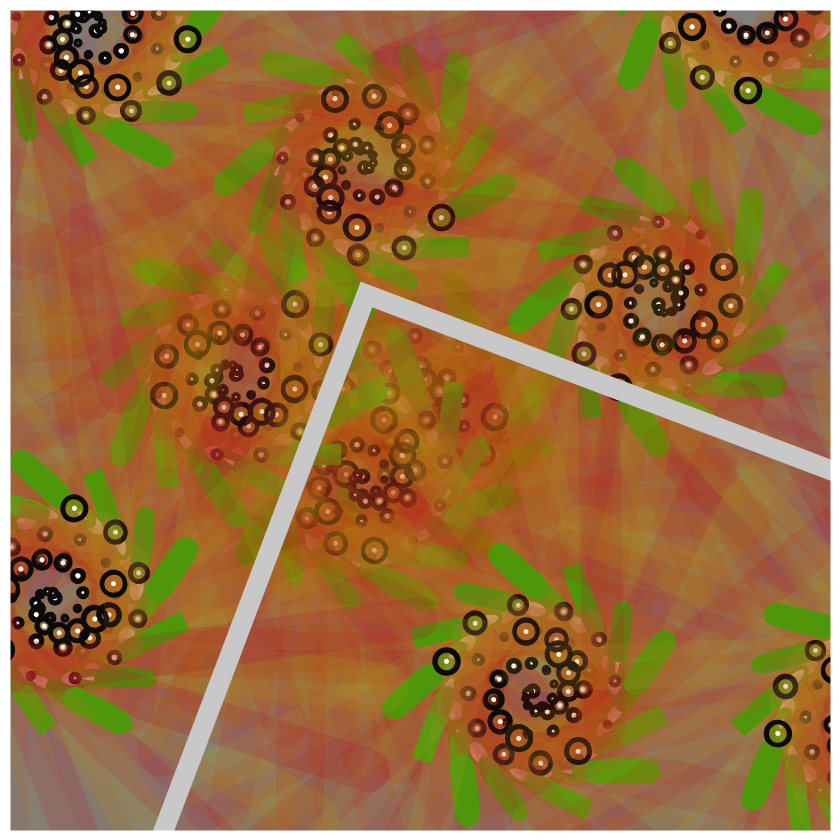
Jan 11: Non-computer Autonomous Process Code
Prompt: Use something other than a computer as an autonomous process (or use a non-computer random source).
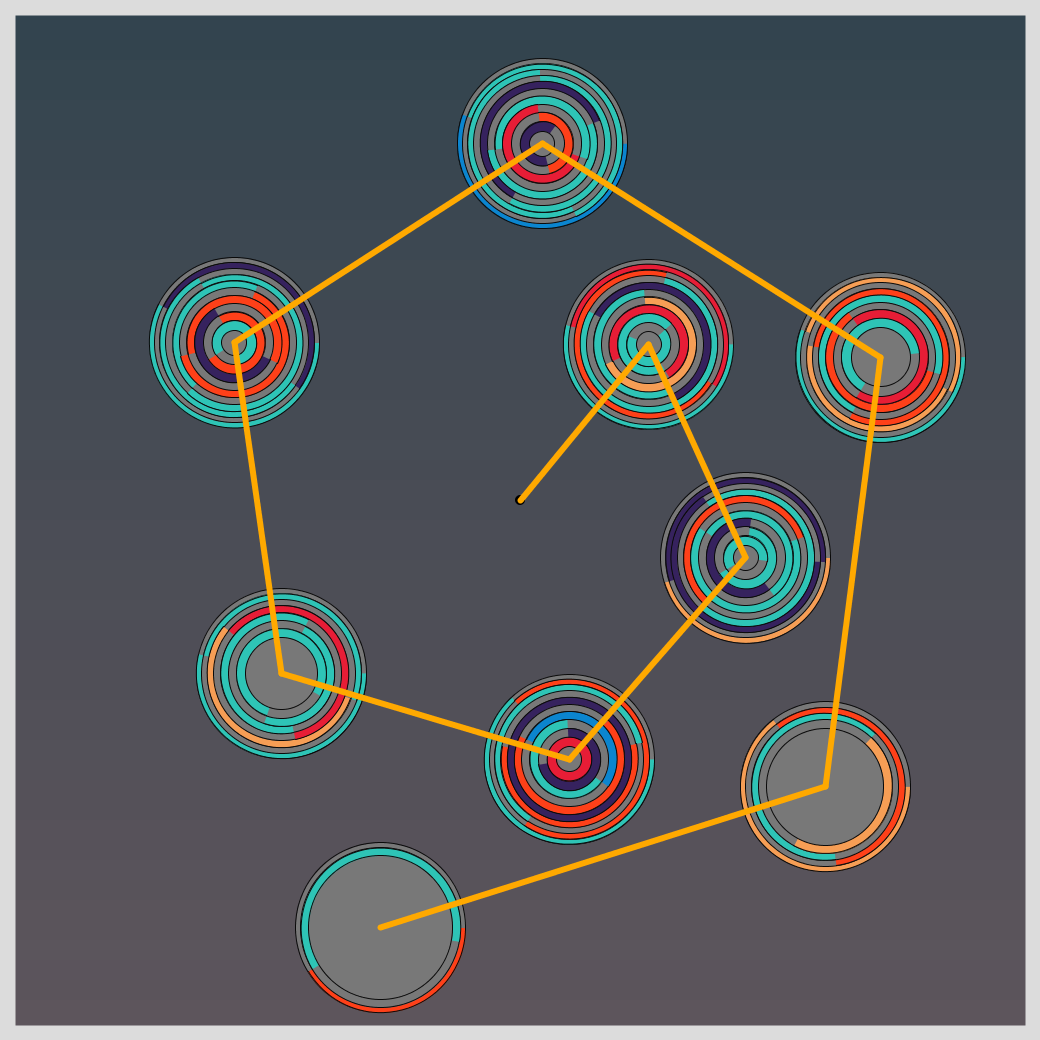
 Description Top 10 Hit Songs (Rock ‘n Roll) from each year, as a source of numbers. Each year is one set of concentric bubbles, with song duration (for length of arcs), the genres for the colors, and song rank for position within the year bubble. The year bubbles (2011-2019) are placed in a spiral.
Description Top 10 Hit Songs (Rock ‘n Roll) from each year, as a source of numbers. Each year is one set of concentric bubbles, with song duration (for length of arcs), the genres for the colors, and song rank for position within the year bubble. The year bubbles (2011-2019) are placed in a spiral.
Jan 10: Tree Code
Prompt: // TREE
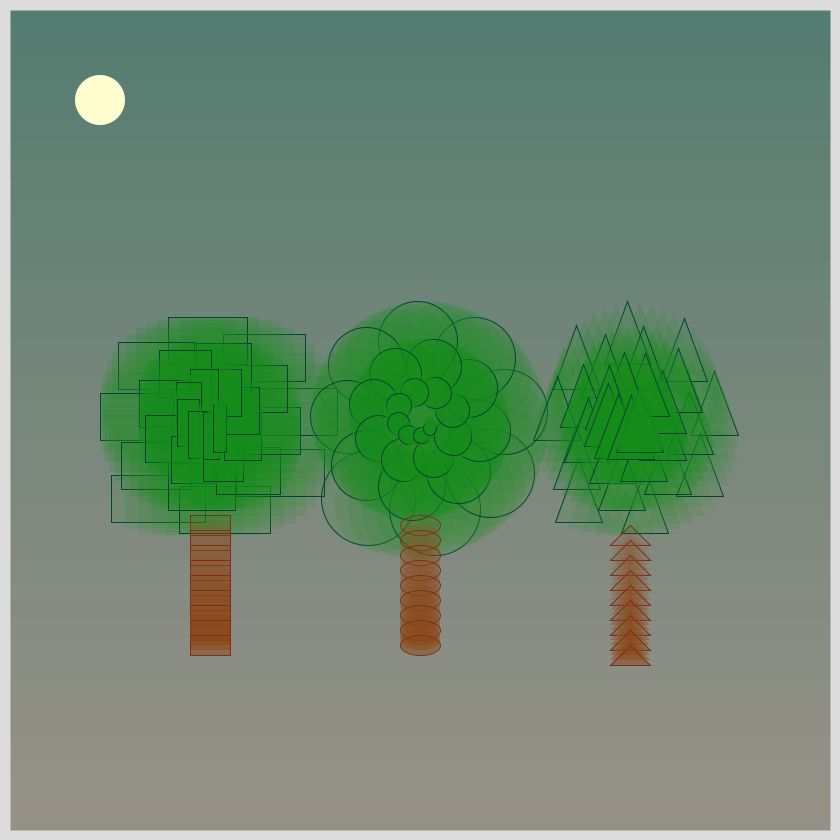
 Description Create three trees using purely geometric shapes (ellipse, rectangle, triangle). The foliage (leaves) is a reverse spiral, with each shape’s radius shrinking as well.
Description Create three trees using purely geometric shapes (ellipse, rectangle, triangle). The foliage (leaves) is a reverse spiral, with each shape’s radius shrinking as well.
Jan 09: Interference Patterns Code
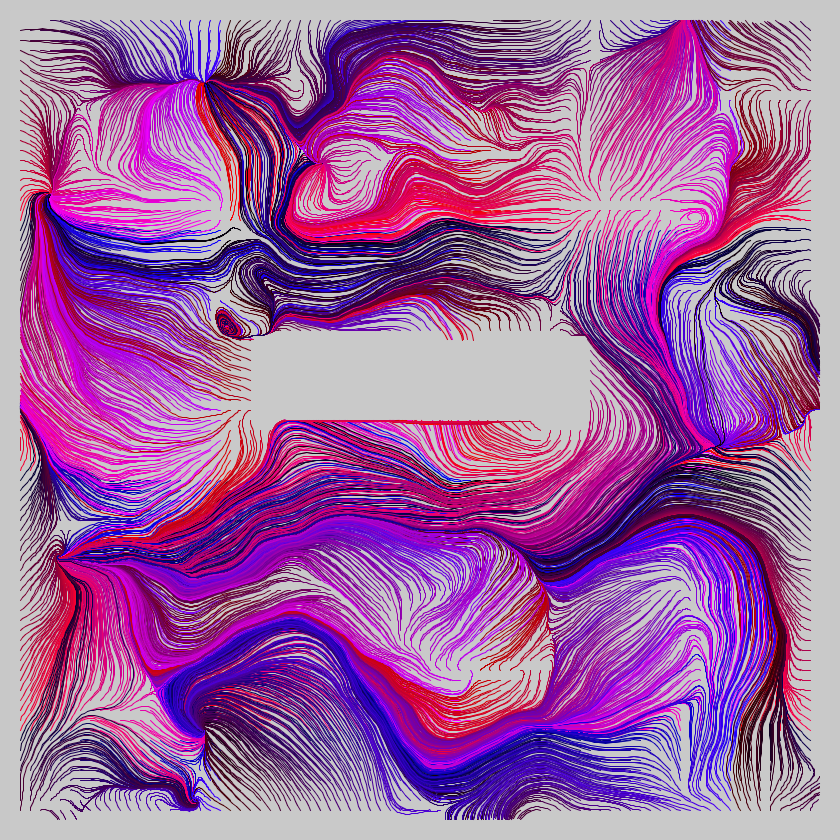
Prompt: Interference patterns.
 Description
Using vector force fields (noise fields) to create a whole field of particles, divert them around a rectangular interference box placed in the middle.
Description
Using vector force fields (noise fields) to create a whole field of particles, divert them around a rectangular interference box placed in the middle.
Jan 08 Curve Only Code
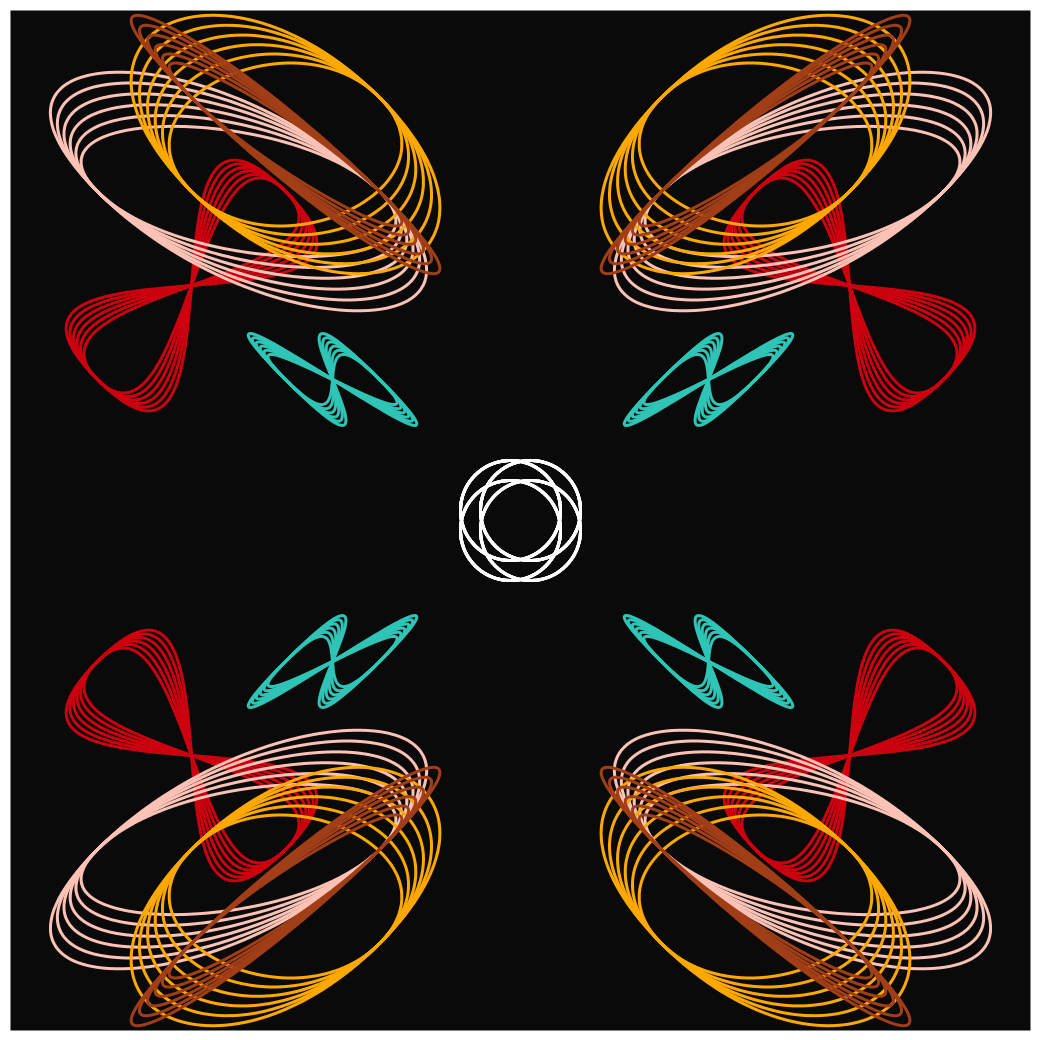
Prompt: Curve Only.
 Description In a small grid, choose 2 points and draw several Bezier curves between them, varying each one slightly to create ripple effects. Rotate and reflect 4-way to create symmetrical curves.
Description In a small grid, choose 2 points and draw several Bezier curves between them, varying each one slightly to create ripple effects. Rotate and reflect 4-way to create symmetrical curves.
Jan 07 Generate Rules - Hand Drawn Code
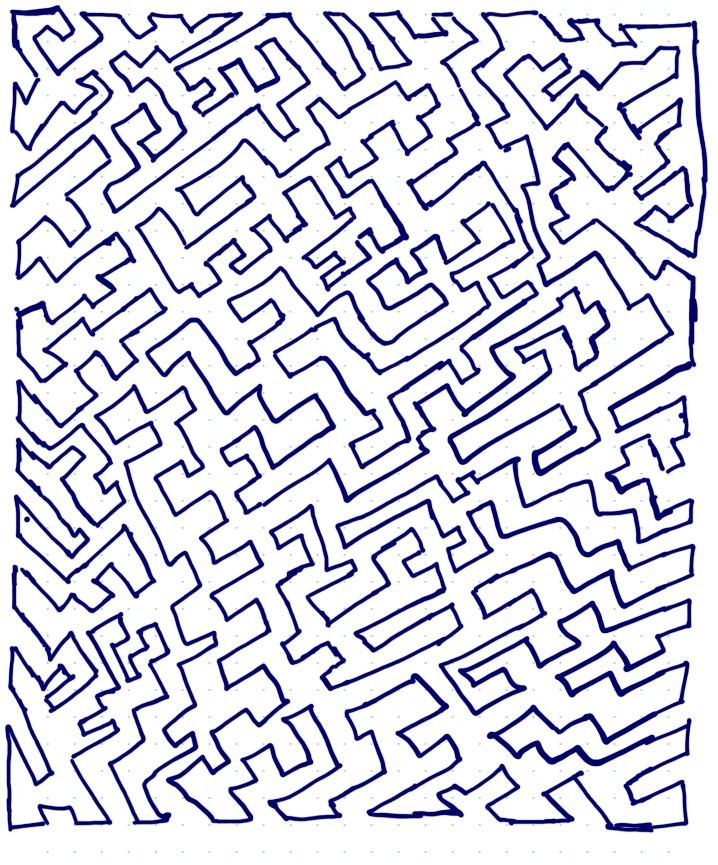
Prompt: Generate some rules, then follow them by hand on paper.

No code for today’s prompt, just some doodling. Note: Instead of drawing on paper, I drew in on my tablet. Here are the 3 Rules I used to create the image above:
- Cover area with a single loop/line that never intersects itself.
- Bonus points for uniform spacing
- Bonus points for non uniform patterns.
Jan 06 Triangle Subdivision Code
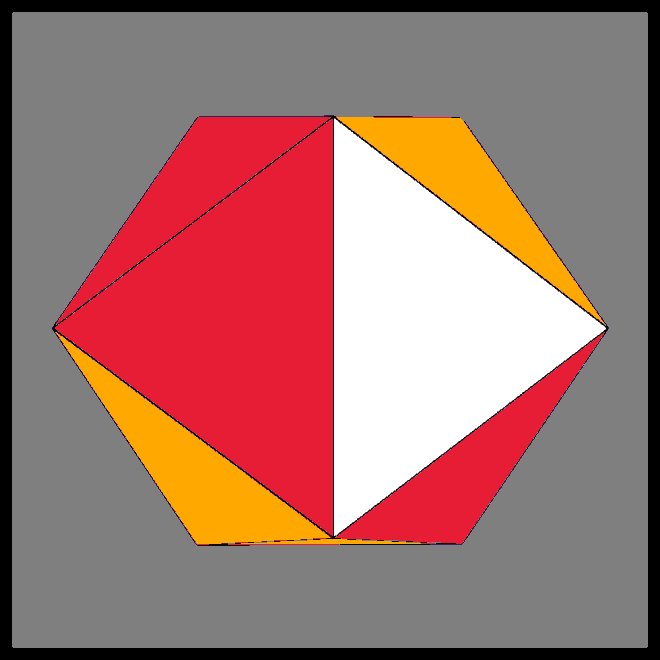
Prompt: Triangle subdivision.
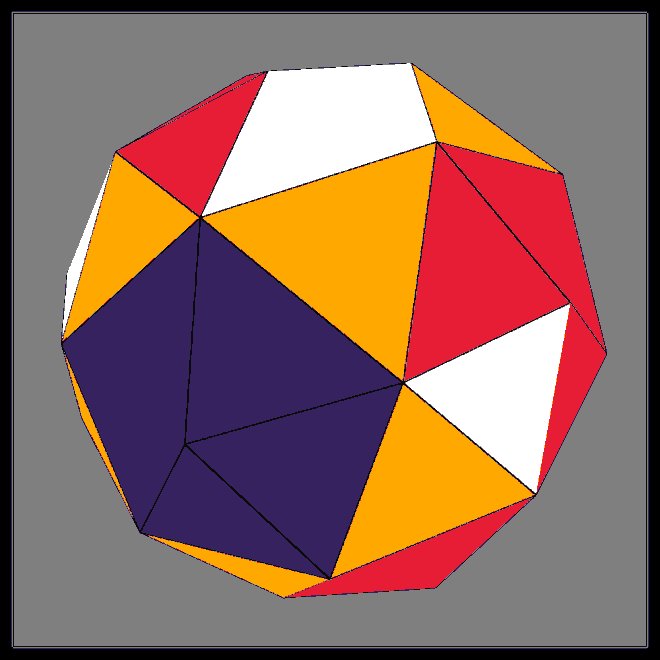
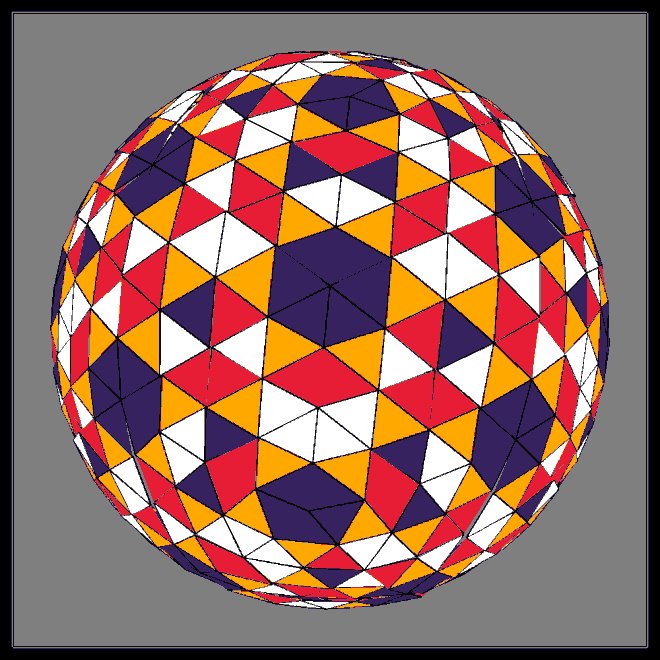
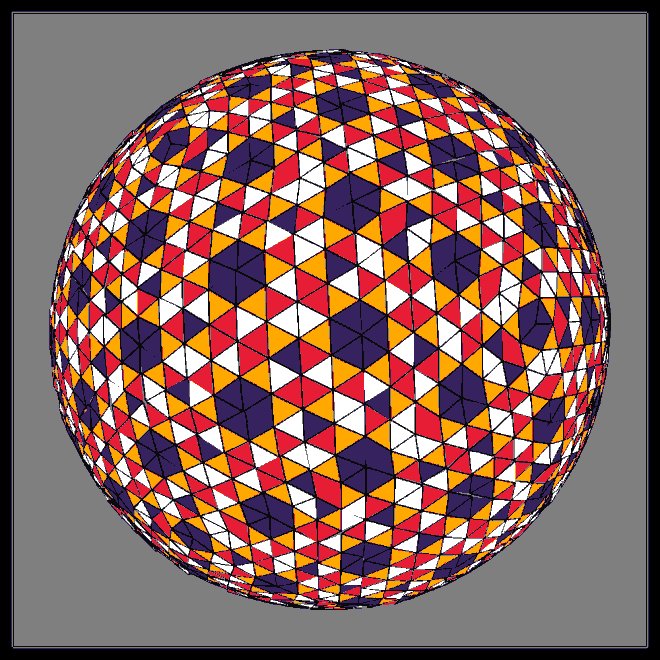
 Description
Start with a 20-sided icosahedron. Subdivide each triangular face into smaller triangles. Project
the vertices of all the resulting smaller triangles on to a sphere. Add rotation to spin along 2 of the spherical axes.
Description
Start with a 20-sided icosahedron. Subdivide each triangular face into smaller triangles. Project
the vertices of all the resulting smaller triangles on to a sphere. Add rotation to spin along 2 of the spherical axes.
Jan 05 Code Golf Code
Prompt: Do some code golf! How little code can you write to make something interesting? Share the sketch and its code together if you can.

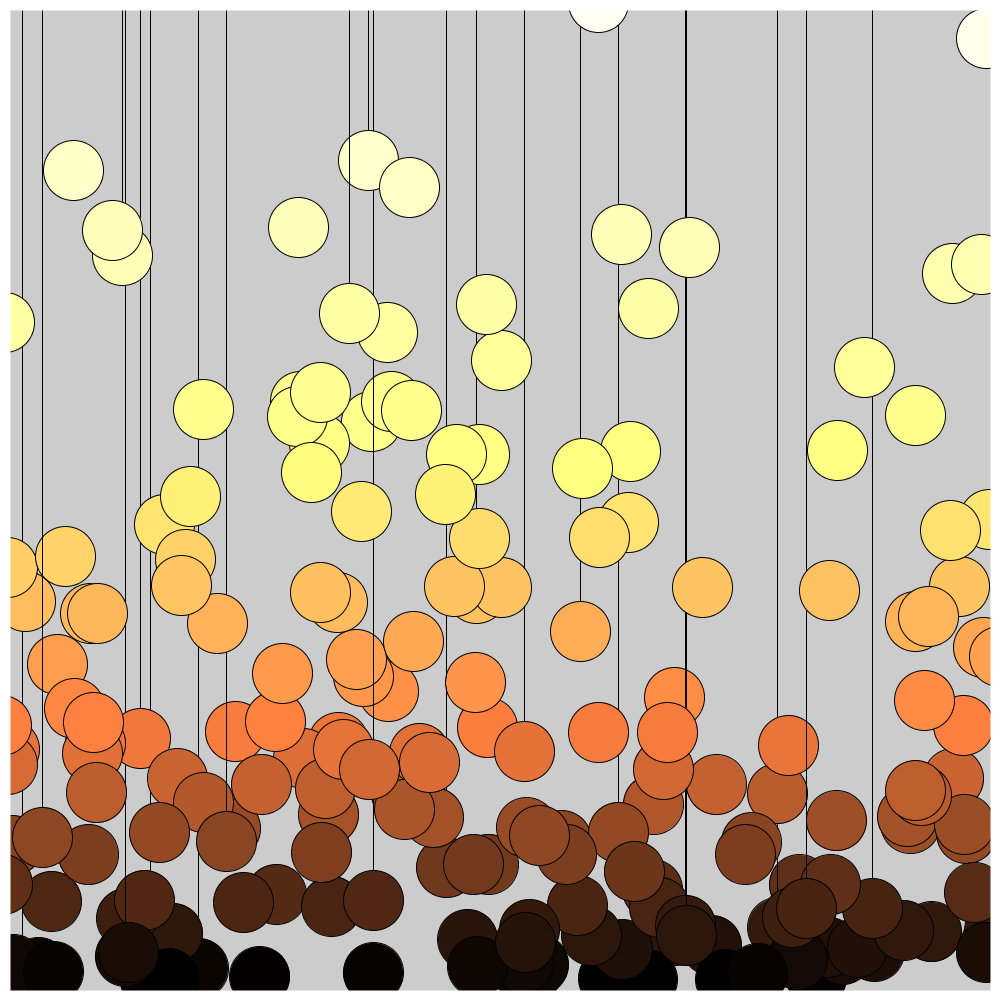
Description Randomly scatter colored balls, with increasing density closer to the “ground.” Added connecting lines from the top to 3% of the balls, for a chandelier or suspended effect. The color of the balls is also dependent on their y-coordinate. Do the above, using 10 lines of code.
def setup():
size(w, w)
for _ in range(w):
s, c = random(w), random(_)
fill(c, c / 2, c / 4)
flip = random(1)
if flip > 0.97:
line(w - s, 0, w - s, w - c)
if flip > 0.8:
ellipse(w - s, w - c - 20, r, r)
Jan 04 Small Areas of Symmetry Code
Prompt: Small areas of symmetry.
 Description
Used vector force fields (noise fields) to create a whole field of partciles. A handful of them
are rotated to create small areas of symmetry.
Description
Used vector force fields (noise fields) to create a whole field of partciles. A handful of them
are rotated to create small areas of symmetry.
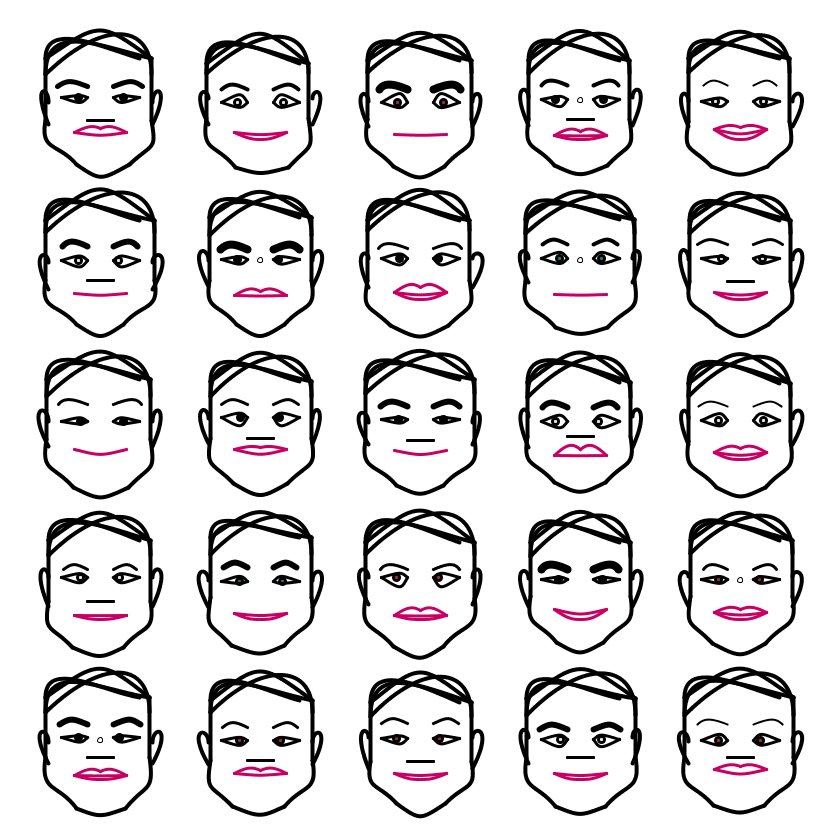
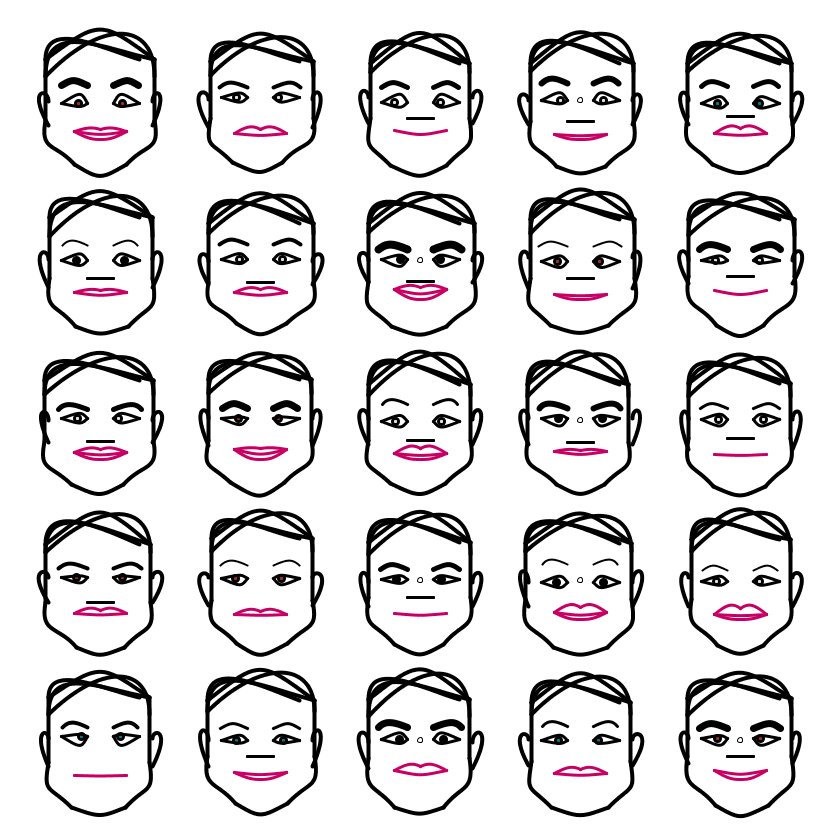
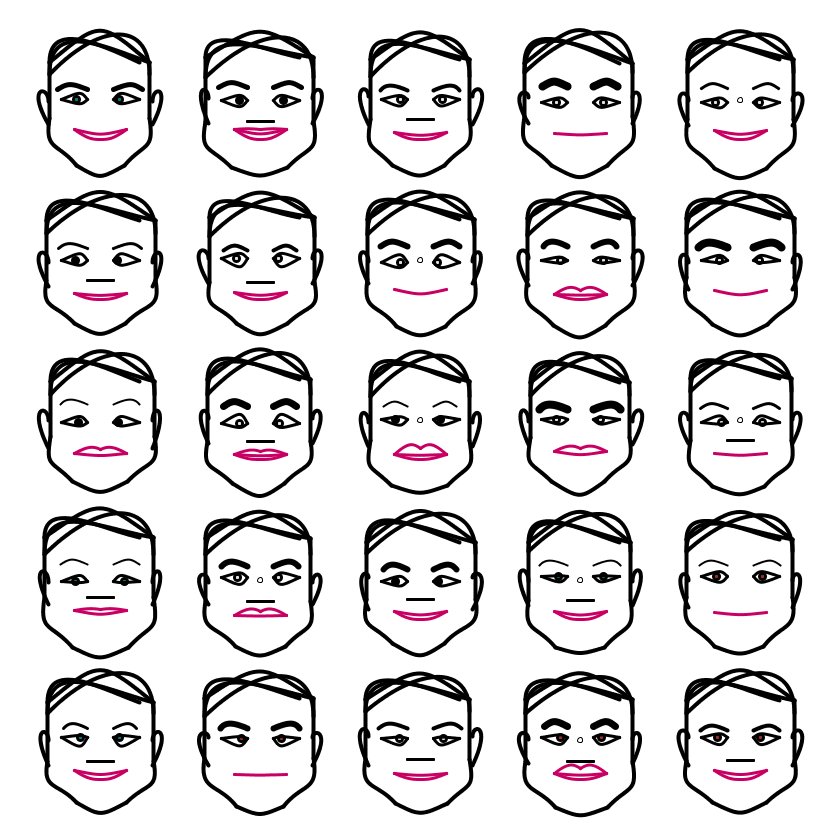
Jan 03 Something Human Code
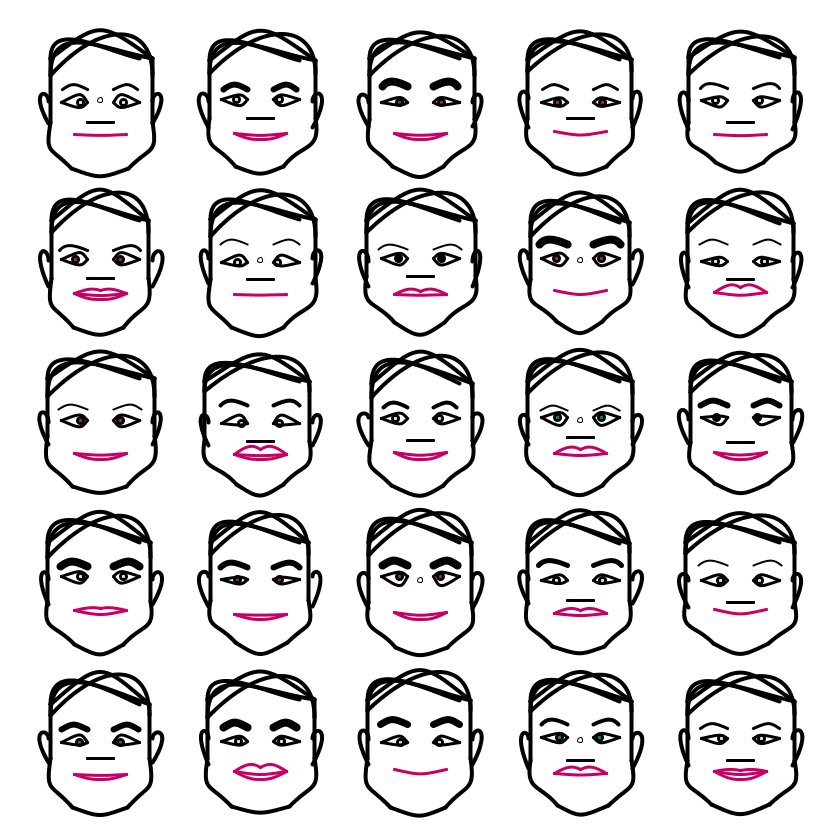
Prompt: Make something human.
 Description
Is it possible to show a wide gamut of emotions using only a few lines and curves? This is an attempt at a generative cartoon face, using proportions and geometry to generate “emotions.”
Description
Is it possible to show a wide gamut of emotions using only a few lines and curves? This is an attempt at a generative cartoon face, using proportions and geometry to generate “emotions.”
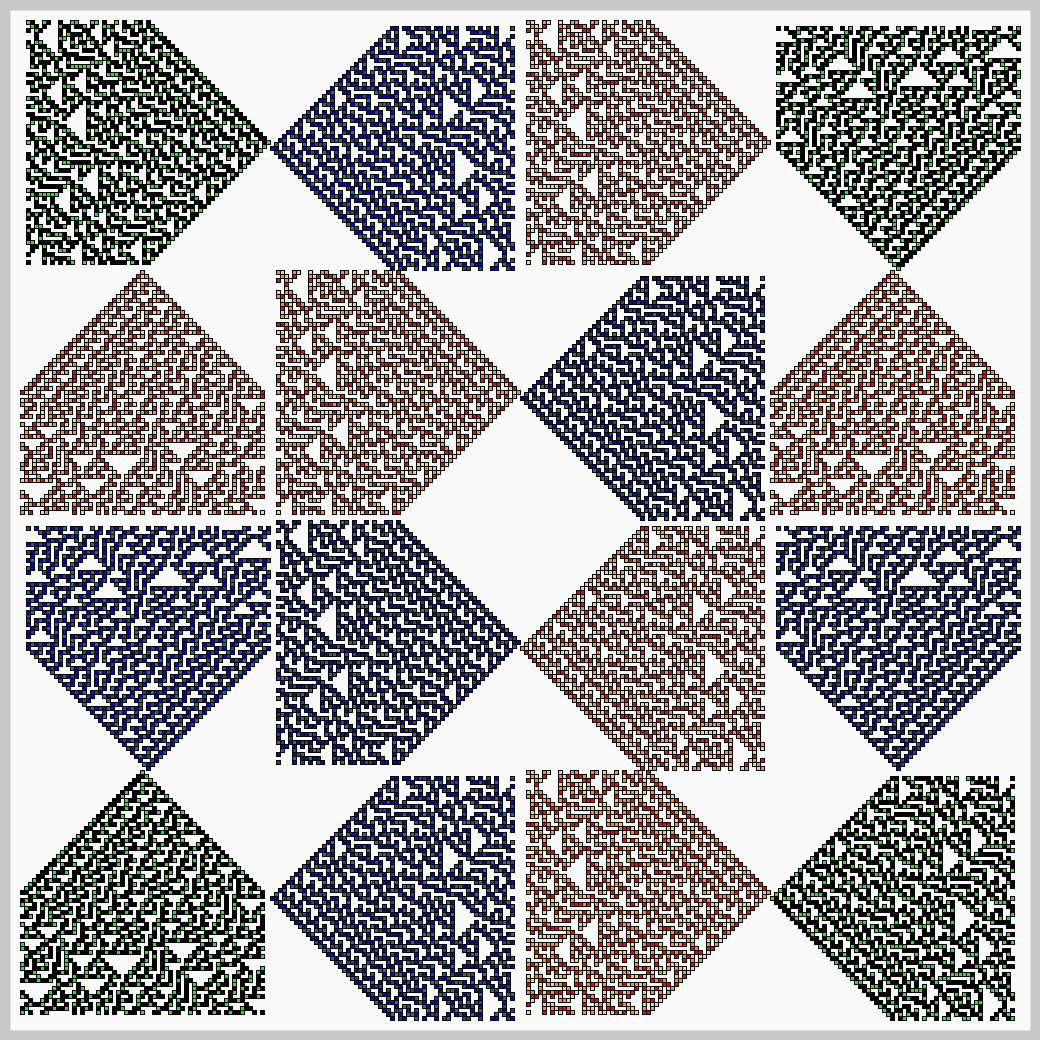
Jan 02 Rule 30 Code
Prompt: Rule 30 (elementary cellular automaton)
 Description
A vanilla version of Rule 30 is used to create a base tile. All 0’s are white but a rotating palette of colors is used for 1 (instead of the usual black). Finally, in a 4x4 grid, these tiles are rotated and rendered.
Description
A vanilla version of Rule 30 is used to create a base tile. All 0’s are white but a rotating palette of colors is used for 1 (instead of the usual black). Finally, in a 4x4 grid, these tiles are rotated and rendered.
Jan 01 Triple Nested Loops Code
Prompt: // TRIPLE NESTED LOOP
 Description An attempt to get an image that didn’t look too geometric. This code is simply 3 nested loops, with three index variables one for each loop. These variables dictate the color, stroke width, and size of the shapes (lines, ellipses). There are 3 “layers” with each layer progressively getting sharper and finer in resolution.
Loop 1: Using the variable for translate and rotate
Loop 2: Using it for x, y coordiates
Loop 3: Color, Line thickness, transparency (alpha)
Description An attempt to get an image that didn’t look too geometric. This code is simply 3 nested loops, with three index variables one for each loop. These variables dictate the color, stroke width, and size of the shapes (lines, ellipses). There are 3 “layers” with each layer progressively getting sharper and finer in resolution.
Loop 1: Using the variable for translate and rotate
Loop 2: Using it for x, y coordiates
Loop 3: Color, Line thickness, transparency (alpha)